10Web Booster est la meilleure solution pour améliorer grandement les performances de son site.
Il utilise le CDN Cloudflare Entreprise qui coûte normalement TRÈS cher pour un prix dérisoire de $6 / mois (annuel).
Avec 10Web, tu n'auras plus besoin de payer des outils comme WP Rocket, Imagify, un CDN et des plugins de sécurité.
- PageSpeed Score de 90+
- Boost la rapidité de n'importe quel site
- Compatible avec tous les hébergeurs
- Installation facile et rapide (5 minutes)
- Prix canon
- Aucune restriction de trafic
- Utilise le CDN de Cloudflare Entreprise (le n°1)
- Remplace tous tes plugins de perf, CDN et sécurité
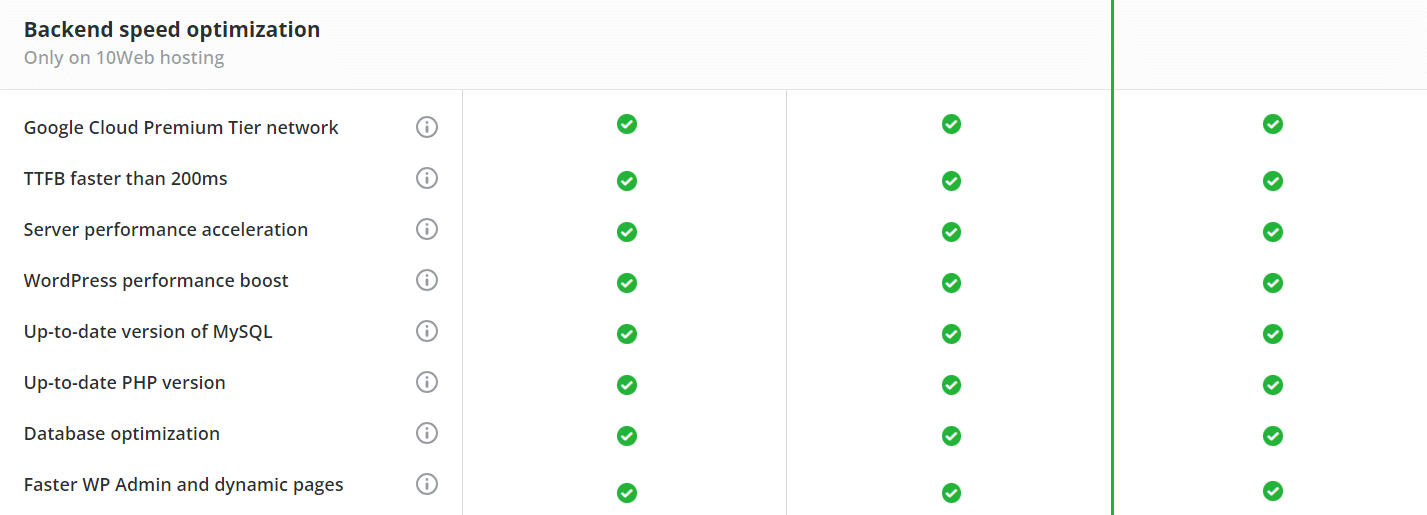
- Optimisation Frontend & Backend*
- *L'optimisation backend ne fonctionne que si le site est hébergé chez 10web
WEBANDSEO
Disclaimer : Cet article inclut des liens affiliés, ce qui signifie qu’on gagne une petite commission si tu réalises un achat après avoir cliqué sur le lien. Passer par un de nos liens affiliés est un moyen de supporter l’équipe Web & SEO. Merci pour ton soutien et bonne lecture !
10Web Booster est l’un des plugins de performance WordPress les plus réputés. Il permet d’améliorer la vitesse d’un site et aide les éditeurs à se concentrer sur d’autres sujets comme le référencement ou la création de contenu.
Même s’il existe de nombreuses autres extensions pour améliorer les perfs d’un site, la plupart ne sont pas aussi efficaces qu’elles ne le prétendent. En faisant le mauvais choix, tu pourrais te retrouver avec un site moins rapide qu’il ne l’était au départ. Ou pire encore, un site avec des bugs.
Pour éviter ça, mieux vaut miser sur le bon cheval dès le départ. 10Web Booster en est un selon nous.
Bien configuré, il peut vraiment donner un coup de collier à la vitesse de chargement et aux performances générales de ton WordPress. L’extension peut intervenir à la fois sur le front office (le site que voient les internautes) et le back office (l’interface d’administration et le serveur).
Pour tout savoir sur le sujet, je te donne notre avis sur 10Web Booster ci-dessous. On va tout passer au crible pour t’aider à prendre une décision. Mais s’il te reste des questions, n’hésite pas à les poser dans la section des commentaires en bas de l’article.
Let’s go!
Avantages et inconvénients de 10Web Booster

Note globale : 4.9/5
Avantages
10Web Booster permet d’améliorer les performances globales d’un site WordPress : minification de code, mise en cache, optimisation d’images… Tous les ingrédients sont là pour transformer ton WP en voiture de course. Et ce en utilisant un plugin avec un très bon rapport qualité-prix.
L’utilisation de l’extension se fait au travers d’une interface simple et ergonomique qui ne devrait te poser aucun souci. Il faut néanmoins savoir que cette interface est totalement détachée de WordPress : l’optimisation du site a lieu sur un tableau de bord sur le site de 10Web.
Inconvénients
Malgré toutes ses qualités, 10Web Booster présente quelques lacunes (mineures).
La gestion via un back office externe à WordPress pourrait ne pas plaire à tout le monde. On déplore aussi les limitations un peu trop importantes de la version gratuite. Enfin, comme tout plugin de sécurité et de performance, il faut aussi faire attention aux éventuels conflits qui peuvent survenir lors de l’installation.
Quel est le prix de 10Web Booster ?
10Web Booster est disponible en version gratuite ou en formule Pro.
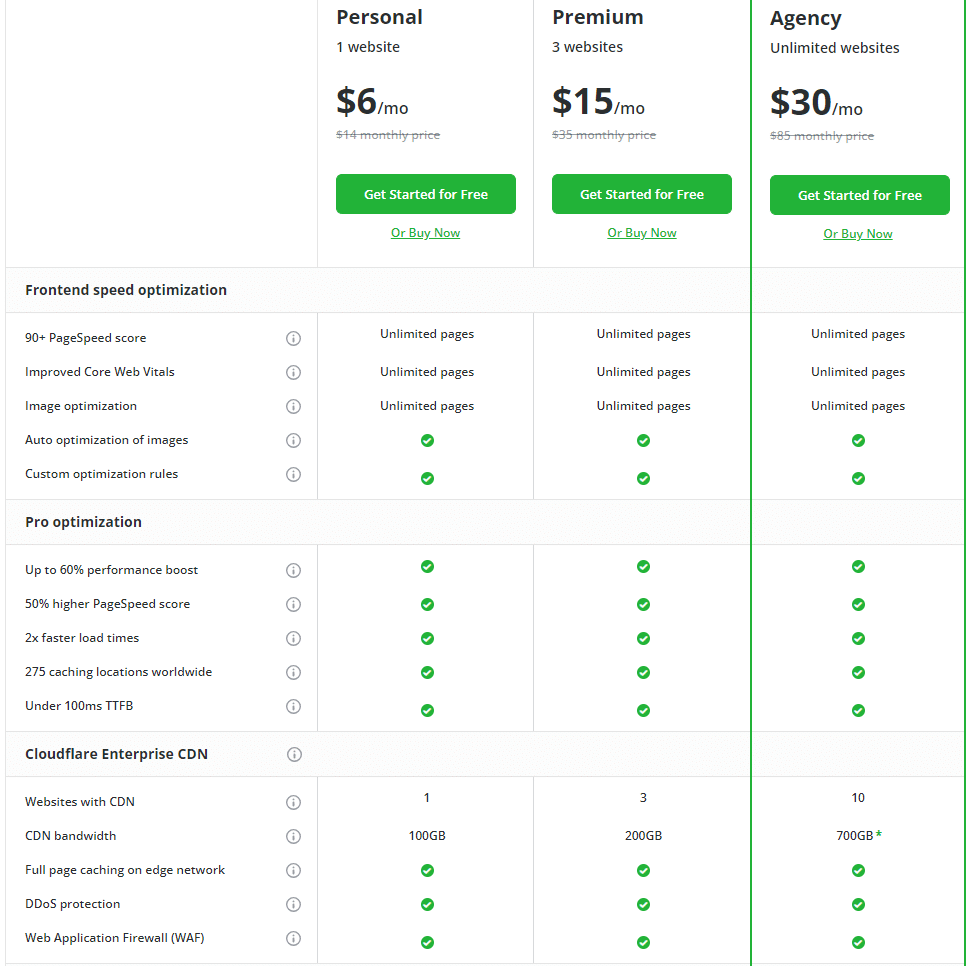
Voici les prix des formules du plugin 10Web Booster Pro :
- Personal : $14 / mois ou $72 / an (1 site)
- Premium : $35 / mois ou $180 / an (3 sites)
- Agency : $85 / mois ou $360 / an (sites illimités)
Ces tarifs comprennent l’ensemble des fonctionnalités de l’extension :
- Optimisation du front-end (aka le site que visitent les internautes).
- Activation du CDN Cloudflare Enterprise (100 Go, 200 Go ou 700 Go).
- Support par email et chat.
- Compatibilité avec les page builders Elementor, Divi, Beaver Builder et Gutenberg.
- Mise en cache dynamique pour WooCommerce.
- Compatibilité avec tous les hébergeurs : SiteGround, Bluehost, EasyHoster, O2Switch, WPEngine, Kinsta, etc.
- Compatibilité avec plus de 200 thèmes et extensions WordPress.
Les utilisateurs Agency ont accès à un canal Slack pour un support VIP et peuvent utiliser 10Web Booster en marque blanche.


WEBANDSEO
La différence entre 10Web Booster Pro et la version gratuite
En termes de fonctionnalités, la version gratuite de10Web Booster est identique à la version premium. Mais elle est limitée en termes de pages : on ne peut optimiser que la page d’accueil et 5 autres pages du site ainsi que leurs images. Si ton site a par exemple 10 pages, tu ne pourras pas toutes les optimiser.
La version gratuite de 10Web Booster est donc seulement adaptée aux tous petits sites web.
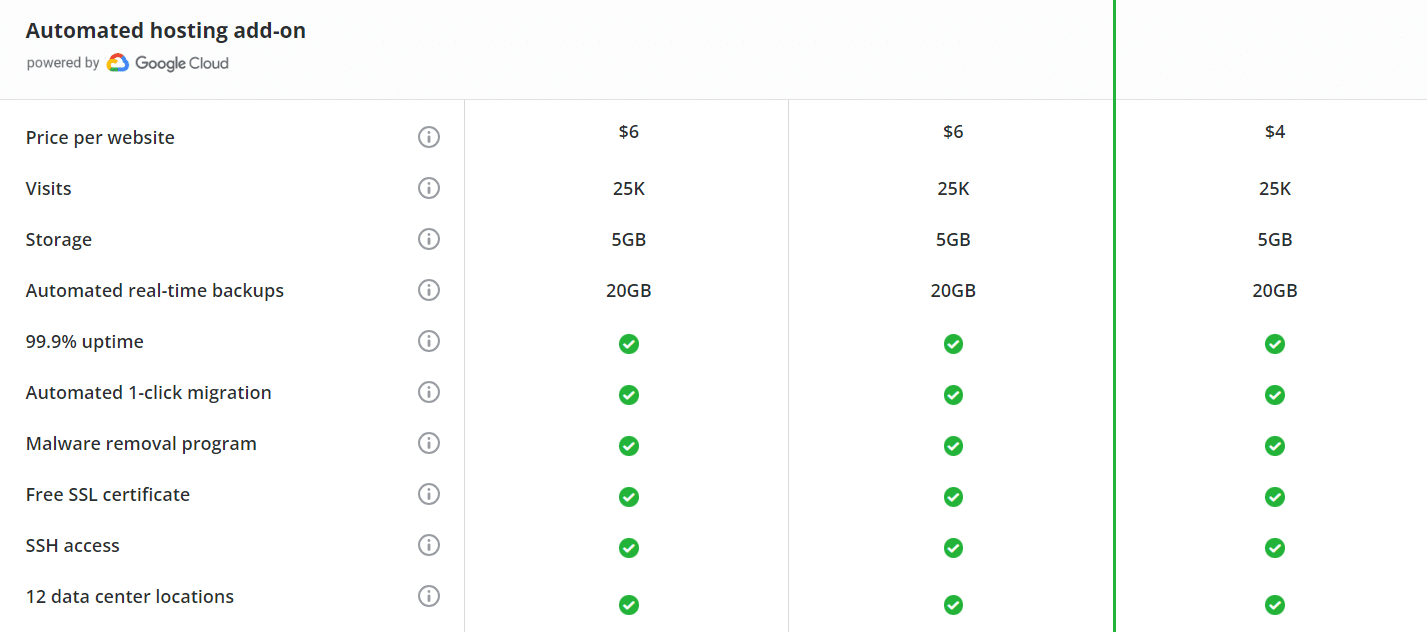
Mais la version Pro de 10Web Booster propose des fonctions supplémentaires, notamment au niveau de l’hébergement si tu décides de migrer ton site sur Google Cloud. C’est une option supplémentaire proposée au prix de $6 par mois pour les formules Personal et Premium et $4 par mois pour la formule Agency.
D’après 10Web, ça permet d’améliorer encore les performances de ton site :
- Stockage SSD
- Sauvegardes automatiques
- 99,9% d’uptime
- Détection et suppression des virus
- Certificat SSL gratuit
- Accès SSH
- 12 centres de données disponibles dans le monde entier
Avis 10Web Booster, ça sert à quoi ?
Le plugin 10Web Booster est une extension WordPress qui améliore les performances globales d’un site. Comme on vient de le voir, il existe en version gratuite ou en version Pro.
C’est l’un des modules les plus connus et réputés du CMS open source. Une fois installé et configuré, il va fonctionner en arrière-plan et te permettre de te concentrer sur d’autres sujets comme, par exemple, la création de nouveaux contenus.
À la base, 10Web est une société qui héberge des sites. En parallèle de leurs offres d’hébergement, ils proposent depuis plusieurs années leur propre plugin de performance. Mais ils proposent aussi plusieurs autres services innovants, en s’appuyant notamment sur l’intelligence artificielle :
- Création de site automatique
- Génération de nom de site
- Définition de stratégie de marketing
- Web design
- Outils de SEO
Pour en revenir à 10Web Booster, l’extension s’intègre donc parfaitement au back office de 10Web et permet d’optimiser la vitesse de chargement côté serveur. C’est top pour par exemple activer facilement de la mise en cache au niveau de l’infrastructure même du site.
C’est un réel avantage puisque la plupart des autres plugins concurrents ne sont pas en mesure de faire de la mise en cache au niveau du serveur. Très souvent, il faut directement contacter son hébergeur pour en bénéficier. Cette configuration unique est l’une des grandes forces de 10Web Booster.
À ma connaissance, il n’existe aucun autre plugin proposant les mêmes services. Je te laisse le soin de me corriger dans les commentaires si je me trompe.
Si tu n’héberges pas ton site chez 10Web, pas de panique. Le plugin fonctionnera tout de même très bien côté WordPress.
Quelles sont les fonctionnalités de 10Web Booster ?
Quel que soit ton hébergeur, 10Web Booster va t’aider à accélérer ton site WordPress.
Le plugin intervient à plusieurs niveaux :
- Optimisation d’images
- Conversion d’images au format WebP
- Lazy load sur les images, les vidéos et les iframes
- Minification de code
- Mise en cache
- Activation du CDN Cloudflare
- Etc.
Tout ça permet notamment d’améliorer les Core Web Vitals sur Google PageSpeed Insights et d’atteindre une note de 90/100 ou plus. L’activation du CDN Cloudflare va aussi permettre de rendre ton site plus rapide, quel que soit le lieu de résidence de l’internaute. Tout combiné, ces mesures permettent de rendre un site plus performant mais aussi plus sûr.
Pourquoi est-ce important ?
Eh bien ça permet de créer un cercle vertueux. Plus un site est rapide, plus il a de chances de réduire le taux de rebond des internautes. Car il suffit souvent d’une petite seconde d’attente pour que quelqu’un quitte ton site et aille visiter un concurrent.
En plus de ça, la vitesse de chargement est prise en compte par Google dans son indexation. Un site rapide t’aide donc à atteindre une meilleure position dans les pages de résultats (ou “SERP” pour Search Engine Result Pages).
C’est d’autant plus vrai sur mobile où les internautes ont souvent une connexion de moins bonne qualité qu’à la maison. Sachant que la part de mobinautes dépasse aujourd’hui les internautes sur ordinateur, il est essentiel de prendre le taureau par les cornes et de booster son site web dès maintenant.
Maintenant, regardons les fonctionnalités de 10Web Booster d’un peu plus près.
Compression et minification du CSS, HTML et JS
Un site web est composé de code. Très souvent, ce code est un mélange de HTML, de CSS et de JavaScript. Le code est “lu” par notre navigateur et converti en textes, couleurs et images compréhensibles par un humain.
Un moyen d’améliorer la vitesse d’un site, c’est donc de rendre ce code aussi court et lisible que possible pour le navigateur et les robots de référencement.
10Web Booster propose la compression et la minification de ces différents codes. Sur un site complexe avec beaucoup de code CSS et JS, ça permet de réduire l’usage en termes de ressources et de réduire le temps de chargement des pages.
10Web Booster intervient aussi sur les fichiers CSS critiques. Plutôt que de charger la totalité du code CSS dès qu’un internaute visite une page, seul le CSS critique (c’est-à-dire nécessaire) est utilisé. En plus de ça, le plugin peut retarder l’exécution du JS et du CSS si besoin.
Tout ça permet de générer plus rapidement les informations importantes d’une page et de charger dans un second temps les données moins importantes.
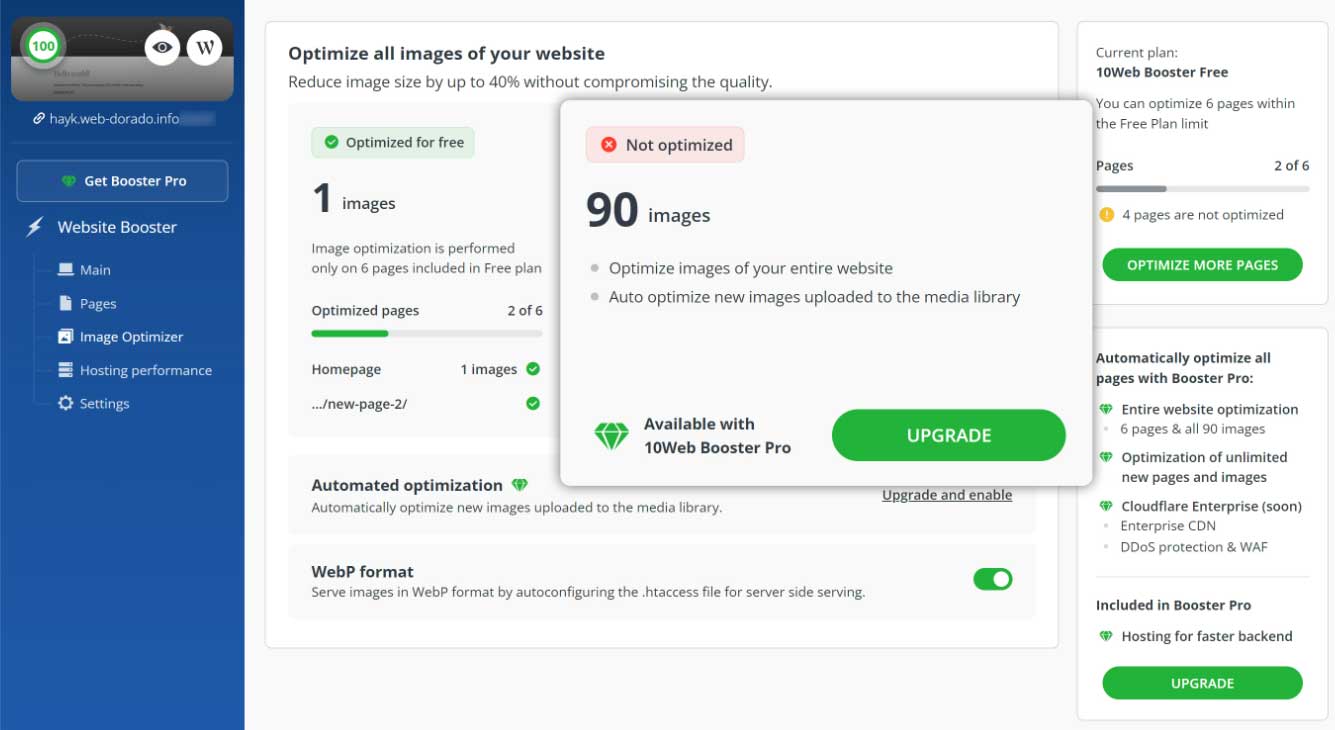
Optimisations et conversion d’images
Les images sont de loin les éléments les plus lourds sur un site web. Les vidéos étant souvent hébergées sur YouTube ou Vimeo, elles impactent moins les performances de ton site que les images qui sont quant à elles stockées sur ton propre serveur.
Optimiser les images est donc essentiel pour améliorer la vitesse de chargement d’un site.
10Web Booster permet de réduire le poids des images tout en conservant leur qualité d’affichage. Le but est que l’internaute ne se rende compte de rien et puisse admirer tes images sans souci.
Le format de fichier a aussi son importance. Google en tient compte dans son indexation et les nouveaux formats d’image comme le WebP (justement développé par Google) permettent de compresser encore plus les fichiers tout en conservant leur qualité d’origine. Les jours du JPEG et du PNG sont donc comptés.
10Web Booster est capable de convertir toutes les images au format WebP. Ce qui permet de réduire encore la vitesse de chargement de ton site.
Enfin, 10WebBooster définit des conteneurs d’images. Lorsqu’un internaute visite une page qui affiche une vignette, cela permet d’afficher l’image en taille réduite, adaptée aux dimensions du conteneur, plutôt que de la charger dans sa taille d’origine.
Lazy load des images, vidéos et iframes
Le lazy load (“chargement paresseux” en français) est une technique qui consiste à charger un élément de contenu uniquement s’il apparaît à l’écran.
C’est-à-dire que le système va charger en priorité les éléments qui sont au-dessus de la ligne de flottaison. Ce qui apparaît plus bas sur la page n’est chargé que si l’internaute fait défiler le contenu.
Activer le lazy load pour les images permet donc de charger la page bien plus rapidement. Les contenus cachés n’étant chargés que si on en a besoin. Les informations les plus importantes apparaissent instantanément et l’internaute a moins de chances de quitter la page.
10Web Booster active le lazy load sur les images mais aussi sur les iframes et les vidéos : des éléments généralement lourds. Si l’internaute ne scroll pas, ces éléments ne sont pas chargés et le site se charge donc plus rapidement.
Remplacement de police
Certaines polices de caractères occupent plus de poids que d’autres. Si tu utilises par exemple une police Google Font, le système va devoir charger la police auprès de Google pour afficher les textes d’un site avec les bons caractères. Encore un processus qui peut prendre du temps.
10Web Booster dispose d’une fonctionnalité de remplacement de police temporaire (“font swap”). Concrètement, ça permet d’afficher une police générique moins lourde pendant le délai de chargement de la police que tu as définie.
Cette technique permet de grappiller encore quelques millisecondes et d’améliorer les performances.
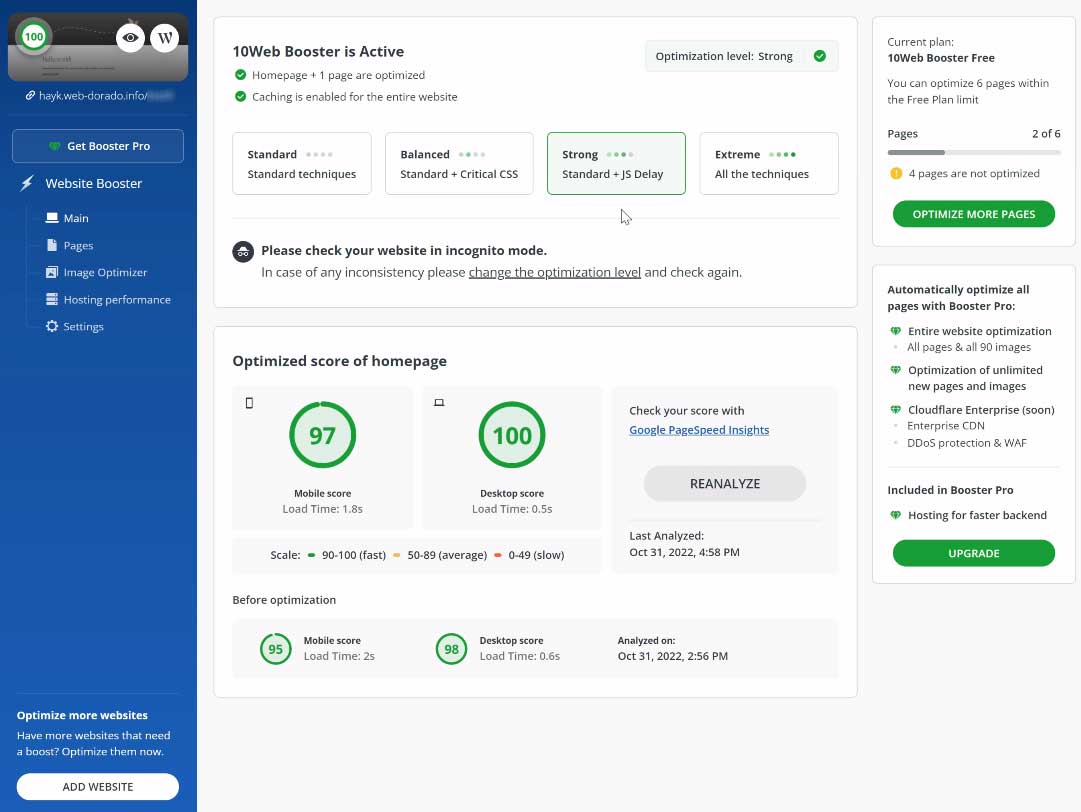
Les différents niveaux d’optimisation
Il est possible de paramétrer toutes les optimisations manuellement. Un processus un peu technique qui peut prendre du temps.
Pour faciliter l’optimisation d’un site, 10Web Booster propose 4 niveaux d’optimisation :
- Standard : activation des optimisations de base.
- Équilibrée : activation des optimisations standards et du CSS critique.
- Forte : activation des optimisations standards et du chargement différé du JavaScript.
- Extrême : activation des optimisations équilibrées et du chargement différé du JavaScript.
Dans certains cas, le niveau extrême peut provoquer des casses de site. Il faut donc l’utiliser avec prudence.
10Web Booster peut automatiquement optimiser les pages d’un site. Le plugin active progressivement les optimisations et détermine le niveau le plus efficace : c’est-à-dire celui qui améliore les performances sans provoquer d’erreurs.


WEBANDSEO
Comment installer et configurer 10Web Booster sur WordPress ?
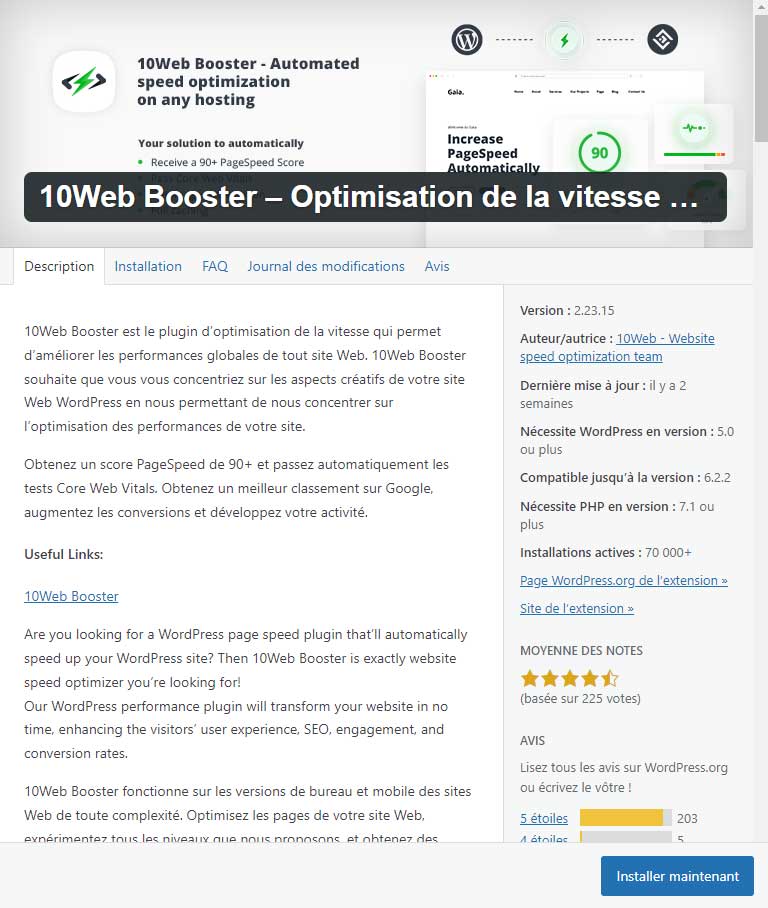
Pour installer le plugin 10Web Booster sur ton WordPress, il suffit de suivre la procédure normale :
Tableau de bord => Extensions => Ajouter => Rechercher : “10Web Booster” => Installer maintenant => Activer.
Une fois l’extension installée et activée, il faut créer un compte gratuit 10Web. Tu pourras optimiser ton site ensuite.
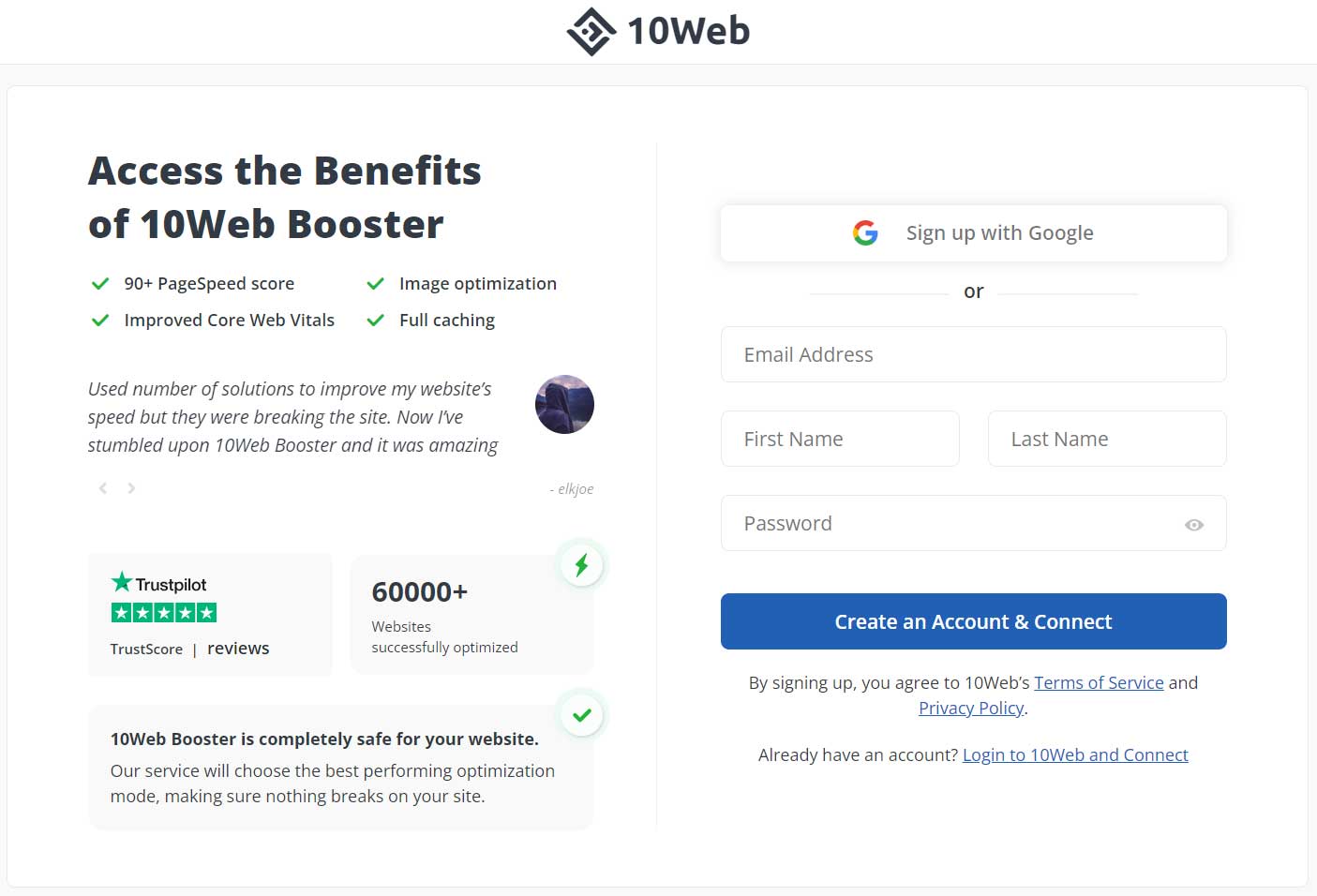
En cliquant sur le bouton vert, on se retrouve sur la page d’inscription de 10Web.
Avant d’accéder à l’interface pour optimiser ton site, il faut passer par un petit formulaire pour indiquer à 10Web ta situation : profil d’utilisateur et nombre de sites à gérer.
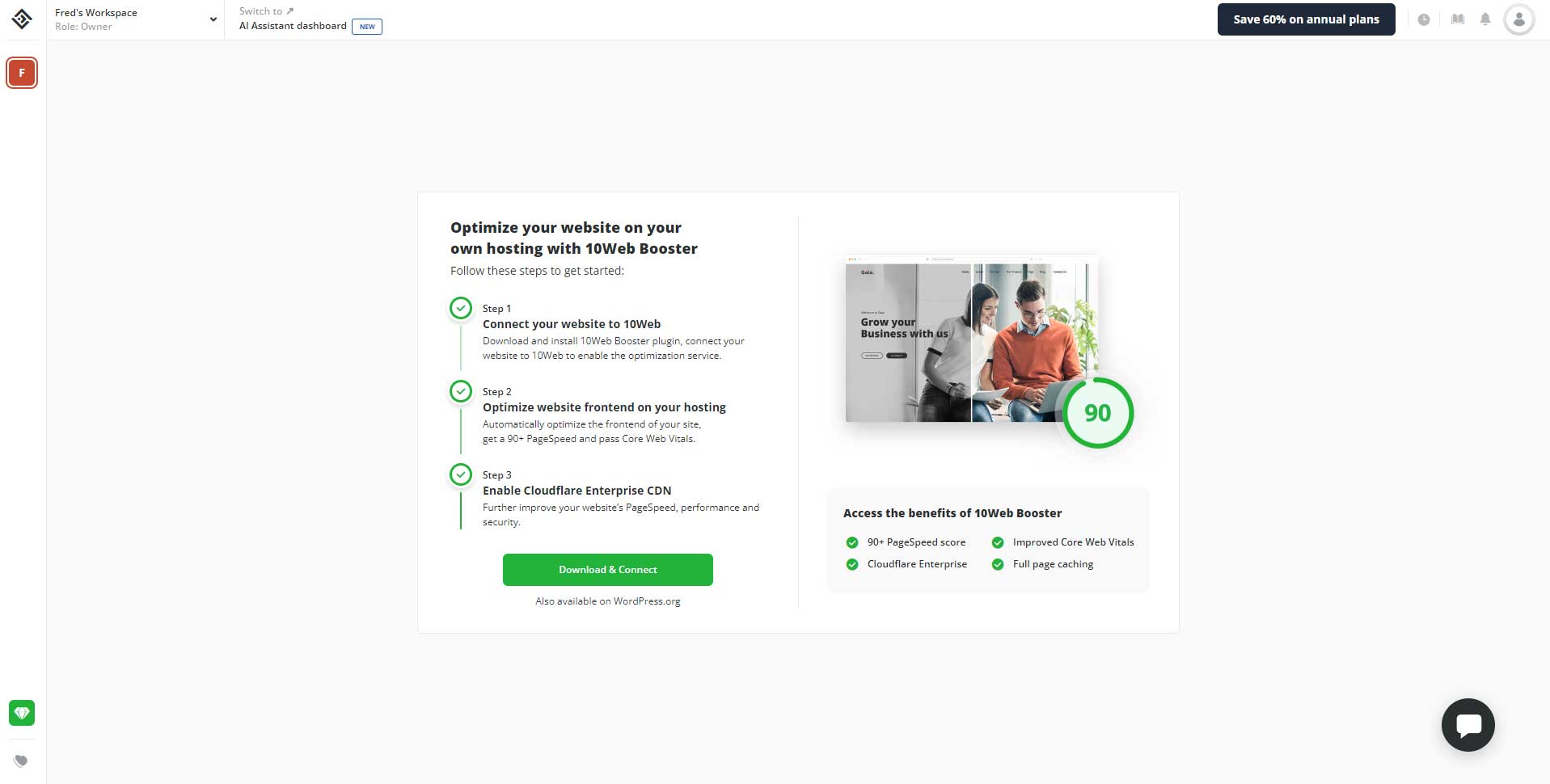
Une fois que c’est fait, tu vas atterrir sur le tableau de bord 10Web qui se présente comme ceci :
De là, tu vas pouvoir télécharger le plugin (inutile s’il est déjà installé sur ton site) et connecter ton site web au dashboard de 10Web.
Attention, si tu utilises un plugin de sécurité comme Wordfence, tu auras peut-être besoin de whitelister 10Web Booster afin qu’il puisse fonctionner. En cas de souci, la procédure à suivre est détaillée sur le Centre d’Aide de 10Web.
Après avoir établi la connexion avec ton site,10Web Booster optimise automatiquement la page d’accueil et t’envoie un email une fois que c’est fait. Par la suite, tu vas pouvoir optimiser les autres pages de ton site (5 maximum avec la version gratuite) et activer le CDN Cloudflare.
10Web Booster fonctionne en SaaS, c’est-à-dire que tu optimises tes sites depuis le tableau de bord 10Web. Contrairement à d’autres plugins, ça ne se passe pas sur l’interface d’administration WordPress.
Le back office de 10Web affiche le degré d’optimisation de la page d’accueil et un score sur 100 pour mobile et ordinateur. Ce score correspond à la note que tu obtiendrais en scannant ton site avec Google PageSpeed Insights.
Tu peux définir le degré d’optimisation et parcourir les réglages, notamment pour améliorer les images du site. Si tu es hébergé chez 10Web, c’est également là que tu vas pouvoir activer l’optimisation au niveau serveur.
Comment contacter le service client de 10Web Booster ?
Les utilisateurs de la version gratuite de 10Web Booster peuvent contacter le support sur WordPress.org.
Si tu as acheté 10Web Booster Pro, tu peux contacter le service client par email ou en utilisant le chat dans le back-office de 10Web. Les utilisateurs de la formule Agency ont en plus de ça accès à un canal Slack pour un traitement plus rapide de leurs demandes.
En plus de ces différentes options, 10Web a créé un centre d’aide sur lequel on trouve des articles et des tutoriels vidéos pour corriger les erreurs, utiliser le plugin ou encore gérer son compte.
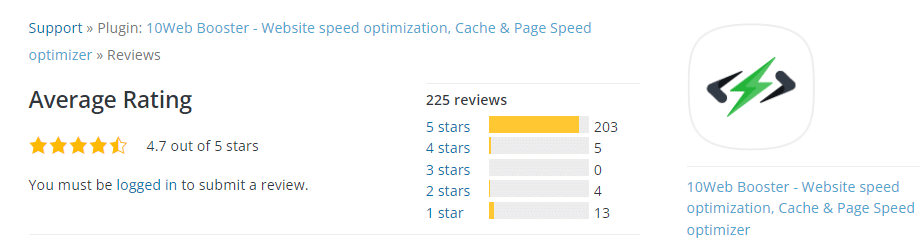
Quels sont les avis d’utilisateurs de 10Web Booster ?
10Web Booster jouit d’une bonne réputation au sein de la communauté WordPress avec une note de 4,7/5 pour 225 avis au moment d’écrire cet article. La majorité des avis saluent l’efficacité du plugin et la réactivité du service client. Concernant les avis négatifs, la plupart ne sont à mon avis pas assez constructifs pour être pertinents.
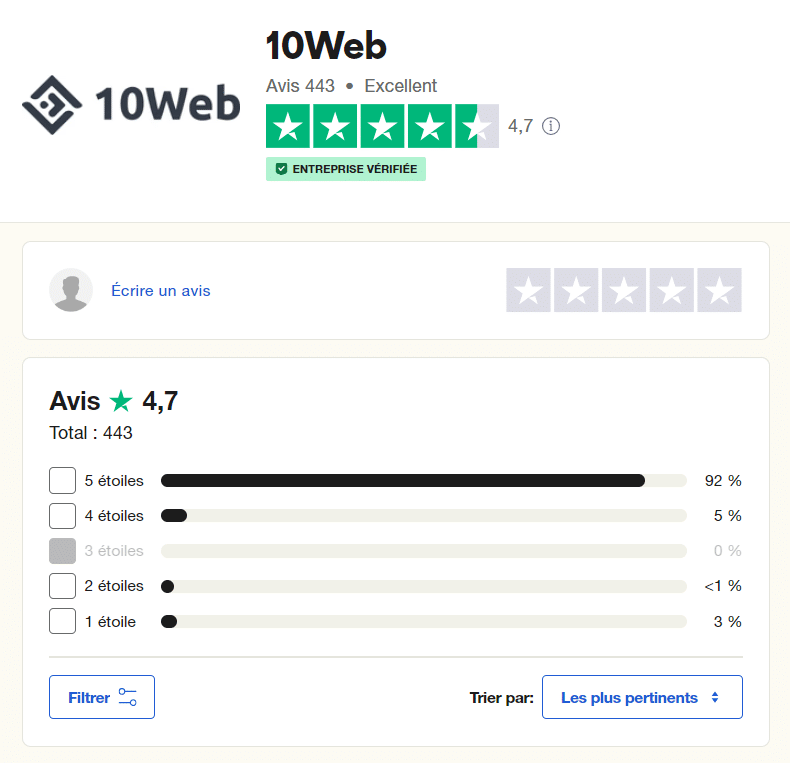
La tendance se confirme sur Trustpilot où 10Web obtient la note de 4,7/5 pour 443 avis. Ici, les utilisateurs sont satisfaits du service proposé par la société et le sérieux du support. Parmi les mauvaises expériences, on trouve plusieurs avis de personnes se plaignant de problèmes sur les remboursements.
Mais il faut savoir que ces avis là concernent 10Web au niveau de son offre d’hébergement et pas seulement son plugin de performance. Quand bien même, ça témoigne du sérieux de 10Web. Tu peux donc y aller en toute confiance.
Quelle est la meilleure alternative à 10Web Booster ?
10Web Booster semble avoir tout pour plaire mais il est loin d’être le seul plugin de performance WordPress.
Voici les 3 meilleures alternatives à 10Web Booster en 2024 :
1. WP Rocket
WP Rocket est un plugin de performance français ultra populaire. Particulièrement complet, il permet entre autres d’activer la mise en cache sur WordPress, d’optimiser les fichiers HTML, JS, CSS, et bien plus.
WP Rocket est le MUST en matière de performance sur WordPress. Cette extension va permettre d'exploiter le plein potentiel de ton site en quelques clics.
- Améliore grandement la vitesse de chargement
- Très simple à configurer
- Optimisation des fichiers JS, CSS, médias, base de données, préchargement, chargement différé et bien plus
- Excellente documentation
- Support français très réactif et compétent
- Des développeurs passionés
- Fréquentes mises à jour
- Pas de version d'essai ou gratuite
2. Perfmatters
Perfmatters est un plugin solide pour accélérer les performances d’un site WordPress. Il se présente comme un excellent complément à un plugin de cache comme WP Rocket ou WP Fastest Cache.
Perfmatters se présente comme un accélérateur de performance pour n'importe quel site WordPress. C'est un excellent complément à tous les plugins de cache, y compris WP Rocket, WP Super Cache & co.
- Prix très raisonnable
- Enlève ± 15 requêtes serveur
- Améliore la vitesse du site
- Optimisation de Google Analytics
- Intégration CDN
- DNS Prefetch & Preconnect
- Compatible WordPress multi-sites & WooCommerce
- Possibilité de désactiver des plugins, scripts JS ou fichiers CSS sur certaines pages ou pans du site
- Pas d'optimisation du cache : il faut le coupler à un plugin comme WP Rocket pour avoir des performances au top
- Pas de version française
NOVAPERF
3. NitroPack
NitroPack est une solution de performance web ultra complète. Simple et très rapide à configurer, elle permet la mise en cache, la minification du code, l’optimisation des images, l’activation d’un CDN, etc.
Le CDN principal utilisé par NitroPack est Cloudflare, mais tu auras aussi la possibilité d’en activer un autre (Bunny CDN, StackPath, KeyCDN…). Seul Amazon Cloudfront n’est pas compatible avec NitroPack.
L'extension NitroPack propose tous les outils nécessaires pour améliorer les perfs de ton site WordPress, Magento ou OpenCart.
- Excellent plugin de mise en cache
- Permet d'optimiser son site très simplement
- Fonctions d'optimisation de code avancées (HTML, CSS et JS)
- Optimisation des images performante
- CDN intégré (200+ serveurs PoP)
- Formule gratuite trop limitée
- Prix plus élevé que la concurrence
- Accès au support ne correspond pas au prix de la solution
- Certains clients se sont plaint de coupures du service par le passé
- Peut provoquer des conflits s'il y a beaucoup de JavaScript
WPPerformance10%OFF
Avis 10Web Booster : le verdict sur ce plugin de performance

Note globale : 4.9/5
10Web Booster est la meilleure solution pour améliorer grandement les performances de son site.
Il utilise le CDN Cloudflare Entreprise qui coûte normalement TRÈS cher pour un prix dérisoire de $6 / mois (annuel).
Avec 10Web, tu n'auras plus besoin de payer des outils comme WP Rocket, Imagify, un CDN et des plugins de sécurité.
- PageSpeed Score de 90+
- Boost la rapidité de n'importe quel site
- Compatible avec tous les hébergeurs
- Installation facile et rapide (5 minutes)
- Prix canon
- Aucune restriction de trafic
- Utilise le CDN de Cloudflare Entreprise (le n°1)
- Remplace tous tes plugins de perf, CDN et sécurité
- Optimisation Frontend & Backend*
- *L'optimisation backend ne fonctionne que si le site est hébergé chez 10web
WEBANDSEO
Pour résumer, 10Web Booster est donc un excellent plugin pour améliorer les performances d’un WordPress et réduire la durée de chargement.
Il propose selon moi toutes les fonctionnalités dont on a besoin pour optimiser un site :
- Mise en cache
- Optimisation des codes CSS, HTML et JS
- Optimisation des images
- Lazy load sur les images, les vidéos et les iframes
- Intégration d’un CDN
- Etc.
Mais là où 10Web se démarque, c’est lorsqu’on associe le plugin à l’offre d’hébergement pour optimiser les performances côté serveur. Il est possible de faire ça manuellement avec d’autres hébergeurs mais cela demande souvent des compétences techniques et pas mal de recherche.
Avec 10Web Booster, on peut donc gagner du temps et s’assurer de ne pas faire d’erreur.
On regrette cependant l’obligation de devoir créer un compte pour utiliser l’extension, même en version gratuite. Le fait que tout soit géré sur un environnement dissocié de WordPress pourrait aussi déplaire.
Pour finir, je trouve aussi que la version gratuite est trop limitée pour être vraiment utile. De nombreux petits sites web ont entre 5 et 10 pages et ils sont un peu laissés pour compte avec cette tarification : trop gros pour pour la version gratuite et pas forcément assez importants pour justifier le passage à 10Web Booster Pro.


WEBANDSEO
Et toi, quel est ton avis sur 10Web Booster ? As-tu déjà eu l’occasion de l’utiliser ? Je te donne rendez-vous dans la section des commentaires pour en discuter !



















Laisser un commentaire